Wp-note – это плагин, с помощью которого делается цветная подсветка текста в статье. Согласитесь, уважаемый читатель, что немного нудновато выглядит текст длинной статьи на сайте, какой бы интересной теме она не посвящалась. Да к тому же иногда хочется автору статьи как-то необычно выделить некоторые свои мысли не простым, жирным, курсивным или цветным шрифтом, а хочется чего-нибудь неординарного и оригинального.
Wp— note – плагин для цветных текстовых вставок.
Вот тут-то и поможет решить подобную, иногда актуальную, проблему-вопрос плагин wp-note, с помощью которого делается симпатичная подсветка текста. Плагин wp-note очень простой, не требует никаких настроек. Но работает wp-note очень своеобразно. Об этой своеобразности я расскажу чуть ниже.
Как делается подсветка текста с помощью плагина wp— note.
Устанавливаете на свой вэб-ресурс плагин wp-note любым, удобным для вас способом и активируете его работу. И вот тут-то и проявляется своеобразие wp-note: вы нигде не увидите кнопки плагина wp-note (ни в админке, ни в редакторе wordpress). Но, тем не менее, работать с wp-note – одно удовольствие.
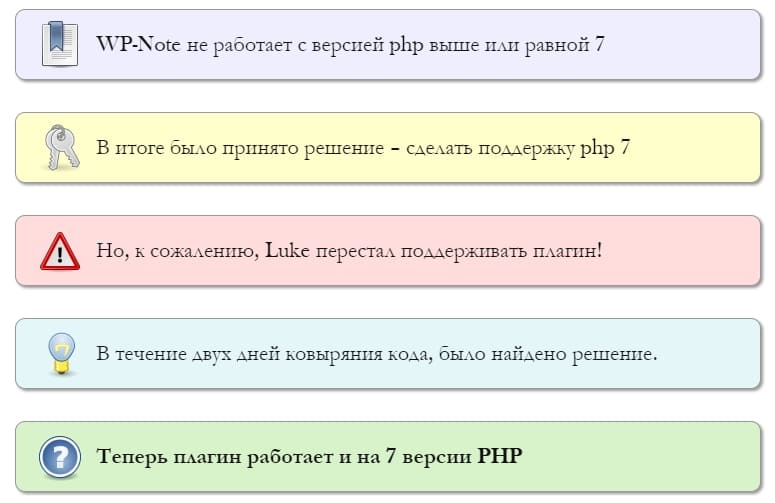
Просто-напросто подсветка текста делается с помощью шорткодов (их пять штук), т.е. плагин wp-note будет подсвечивать необходимый для выделения текст следующими шорткодами (ставятся перед и после необходимого для выделения текста):
[note]…[/note]
[important]…[/impotant]
[tip]…[/tip]
[warning]…[/warning]
[help]…[/help]

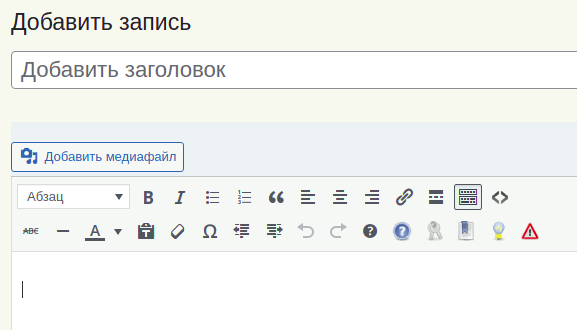
В качестве примера работы плагина wp-note я сделал скриншот – 1 и скриншот – 2. На скриншоте – 1 я показал, как ставятся шорткоды в текстовом редакторе wordpress (причем эти шорткоды можно ставить как во вкладке ВИЗУАЛЬНО, так и во вкладке ТЕКСТ редактора):


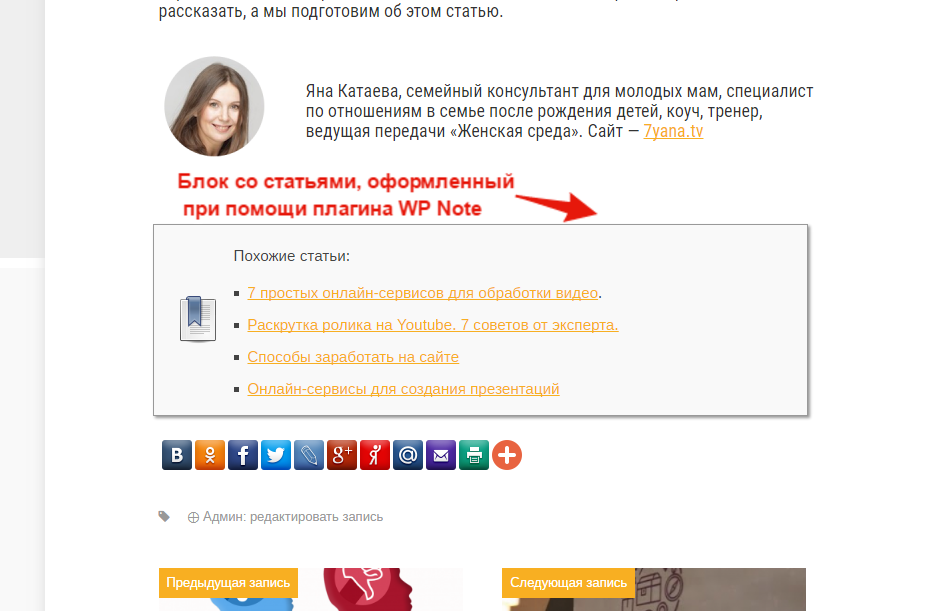
А на скриншоте – 2 я показал, как будет выглядеть подсеченный (выделенный) текст непосредственно в статье на вэб-ресурсе
Вот так своеобразно работает плагин wp— note.
Итак, уважаемый читатель, из данной статьи вы узнали, как делается подсветка текста (пять видов выделения) статьи с помощью плагина wp-note.
Кстати, плагин wp-note практически не влияет на скорость загрузки сайта – я проверял. Это я говорю к тому, что для подсветки текста в статье существует много различных плагинов, но меньше всех влияет на загрузку вэб-ресурса именно wp-note.
И еще один интересный плюс у плагина wp-note – он прекрасно работает даже с самой последней версией движка wordpress – это я также проверял на своем тестовом блоге.
Если вам не нравится цвет подсветки текста (например, не соответствует цветовой палитре вашего вэб-ресурса), то вы можете отредактировать плагин wp-note. Заходите в админ-панеле в плашку ПЛАГИНЫ –> РЕДАКТОР, выбираете плагин wp-note, ищете папку style.css, в которой и подправляете цвета подсветок так, как вашей душе угодно.
Если вам не нравятся картинки в подсветках, то их можно заменить своими. В корневой папке public_html, в подпапке wp— content открываете папку с плагинами (plugins). В ней отыскиваете папку с плагином wp-note, в нем ищите папку с картинками images, открываете ее и закачиваете нужные вам картинки, предварительно переименовав их в нужные (например, note, tip, help и т.д.), при этом не забудьте удалить прежние картинки.
Честно говоря, для подсветки текста на своем блоге я использую другой плагин, но теперь я задумался – а не удалить ли мне старый плагин, и не установить ли мне плагин wp-note? Пока еще думаю…
Скачать плагин wp-note можно по ссылке: https://wordpress.org/plugins/wp-note/

















