Как сделать подсветку синтаксиса (кода) различных языков программирования в статьях на Друпал 7. Установка и настройка модулей GeSHi и Syntax highlighter.
Здравствуйте, сегодня хотел бы рассказать как правильно установить и настроить работу одновременно двух модулей для подсветки кода в Друпал 7, прямо в статьях. Ведь иногда так нужно выложить код на страницу, неправда ли? Когда я впервые столкнулся с такой необходимостью, то у меня не удалось наладить работоспособность ни одного из модулей. Информацию я черпал как и все с блогов, форумов. К сожалению указанные некоторыми авторами решения, к работоспособности и подсветки хоть одного языка программирования, лично у меня, не привели. Возможно конечно руки у меня на тот момент были кривые, и до кое-чего сам догадаться я не мог. Много воды утекло с тех пор и ту-ту уж я сам решил написать подробную статью с картинками, как все это делается. Думаю что получилось а судьями будете вы. Ну а на данный момент, у меня работают оба модуля и конфликты отсутствуют. Ну что приступим ?
Для работы с подсветкой нам будут нужны сами модули, которые мы будем скачивать с Drupal.org и так называемые библиотеки, которые будут связываться с модулями и подсвечивать исходный код. Как известно, с подсветкой код намного читабильней и разобраться в нем будет намного проще.
Начнем с установки и настройки модуля Syntax highlighter. Данный модуль для подсветки кода использует библиотеку Syntax highlighter. Давайте скачаем скрипт библиотеки с официального сайта, скриншот вам в помощь

Теперь скачиваем модуль для интеграции библиотеки http://drupal.org/project/syntaxhighlighter — SyntaxHighlighter
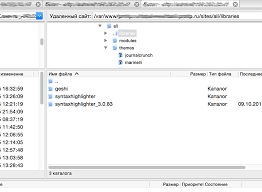
Модуль для самого Друпал 7 мы скачали. Сейчас будьте внимательны. Сначала мы скачали библиотеку синтаксиса Syntax highlighter. Чтобы не путаться давайте разберемся с библиотекой Syntax highlighter и поместим её в нужную директорию нашего сайта. Чтобы, так сказать, интеграция состоялась. Сначала создаем пустую папку с названием «libraries» в sites/all, чтобы конечный путь был sites/all/libraries и в папку «libraries» нам нужно закачать нашу библиотеку (на момент написания статьи syntaxhighlighter_3.0.83).
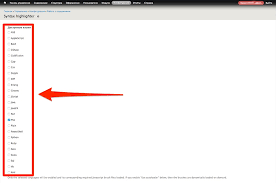
Далее устанавливаем скачанный с drupal.org модуль Syntax highlighter стандартным способом, в директорию sites/all/modules. Идем во вкладку модули, включаем наш модуль и следуем в настройки (admin/config/content/syntaxhighlighter). Там нам необходимо указать языки программирования, которые мы будем использовать для подсветки кода в статьях.

Указываем нужные языки программирования и не забываем сохранить. Следующим шагом необходимо включить подсветку языка в форматах ввода, например в Full HTML. Делаем это в «Конфигурации» — «Форматы ввода» или «Форматы текста» (у кого какой перевод /admin/config/content/formats).

Выбираем формат ввода Full HTML и переходим к настройкам
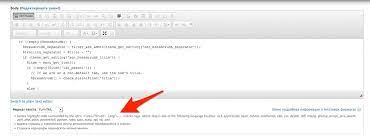
Здесь нам необходимо включить в формат фильтра Syntax highlighter, поставив галочку в чек-боксе

Ниже нужно настроить порядок фильтров. Это очень важный момент. Поставьте Syntax highlighter первым или вторым, если например строка «Исправлять неправильный и обрезанный HTML» будет выше, то работать ничего не будет.
Не забывайте все сохранять и должно работать. Для того чтобы посмотреть как это действо работает, давайте вставим в статью кусок php и css кода. Вставка происходит с помощью специальных тегов у вас внизу в редакторе есть подсказка

Вставка происходит внутри кода
Где «lang» заменяется на php или css, то есть необходимое вам расширение а на месте точек ваш код.
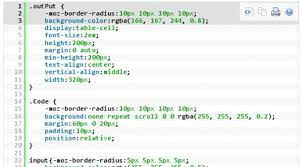
Давайте посмотрим на примере языка программирования PHP
Вот мы и установили модуль и библиотеку Syntax highlighter на наш Друпал 7. А теперь давайте установим модуль GeSHi Filter, который использует уже свою библиотеку. Кстати языковая поддержка Геши впечатляет :
ActionScript, Ada, Apache Log, AppleScript, ASM, ASP, Bash, C, ColdFusion, C + +, QT, C #, CSS, D, Delphi, Diff, DOS, Eiffel, Fortran, Groovy, Haskell, HTML, INI, Inno, Java, JavaScript, LaTeX, Lisp, Lua, Motorola 68000 Assembler, Matlab, MIRC сценария, MySQL, Objective C, OCaml, OpenOffice.org Basic, Oracle 8 SQL, Pascal, Perl, PHP, PL / SQL, Python, QBasic / QuickBASIC, Rails, Microsoft Registry, robots.txt, Ruby, SAS, Scheme, Smalltalk, Smarty, SQL, TCL, текст, Visual Basic, vb.net, VHDL, XML, X + +.

Выбираем пакет с синтаксисом
Теперь скачаем необходимый модуль для связи нашей библиотеки с основным модулем Друпала, который мы скачаем позже. А сейчас скачиваем модуль http://drupal.org/project/libraries c drupal.org.
Здесь разберем ситуацию поподробнее, так как в этом кроется подводный камень. По идее мы должны распаковать библиотеку с Геши, в установленный модуль Libraries Api, то есть в его директорию, но работать синтаксис Геши и подсвечивать нам с вами будет только в том случае, если мы скачаем библиотеку версии 7.x-2.0-alpha2. Тут я долго бился как рыба о лед. Но мы с вами поступим хитро установим модуль Libraries Api он обязательно нужен а саму библиотеку закачаем в sites/all/libraries, просто создайте папку libraries в sites/all/, туда поместите библиотеку геши. Покажу как у меня все это чудо устроено. Там у меня две библиотеки для Syntax highlighter и GeSHi Filter.

Далее скачаем сам модуль с Друпал.орг http://drupal.org/project/geshifilter — GeSHi Filter
Как всегда стандартно распаковываем в sites/all/modules и включаем его.
Теперь можно переходить к настройкам(/admin/config/content/formats/geshifilter). Для начала настроим разделители Геши, можете сделать как у меня а опции подсветки можете оставить по умолчанию.
В стилях выберете обертку
Так теперь во вкладке «языки» можно добавить к уже добавленным по умолчанию, дополнительные языки программирования, кликнув по вкладке все. Кстати как вы можете заметить здесь показаны теги, с помощью которых встраивается определенный язык. Допустим :
И последней настройкой давайте в фильтрах ввода, включим Геши. «Конфигурация» — «Форматы ввода» — Full HTML — «Настроить». Включаем в чек-боксе и в порядке фильтров перетаскиваем на первое или второе место.
Ну, что теперь продемонстрируем друг-другу работу GeSHi Filter, вставим для разнообразия javascript и php
Вот как выглядит PHP И JavaScript
Благодарю за внимание и надеюсь, что статья вам помогла. Если что не понятно комментируйте, я обязательно всем отвечу. Спасибо и до встречи.

















