Кэширование сайта и плагин Hyper Cache
Кэширование – это то, чем нужно заниматься на сайте постоянно, т.к. увеличение числа посетителей на сайте (трафик) оказывает нагрузку на сервера, падает его производительность, что вызывает медленную загрузку страниц сайта. Чтобы подобного не возникало, – нужно, чтобы на вэб-ресурсе обязательно работала кэш память сайта.
Что такое кэширование.
Сайт на wordpress состоит из страниц, которые постоянно обновляются при каждом обращении посетителей сайта к ним. Содержание любой страницы появляется на сайте при непрерывном собирании ее содержимого (различные файлы, скрипты и т.д.). Все это ищется в базе данных на сервере.
При большом трафике сервер может и не справляться с данной работой, т.е. страницы медленно начинают загружаться (отображаться), могут возникать и ошибки при показе страницы. Это возникает вследствие того, что каждый раз проводится запрос к базе данных и обновление нужной страницы все время ведется заново.
Справиться с подобными неудобствами помогает кэширование. Проще говоря, – это процесс, который позволяет уже однажды создавать статический вариант страницы в формате HTML-кода в папке wp-content/cache/, т.е. это вариант уже готовой страницы. При последующих загрузках такую страницу уже показывает кэш память сайта, что проходит намного быстрее (за счет экономии системных ресурсов).
Вот так можно простыми словами объяснить, что такое кэширование, как работает кэш память сайта.
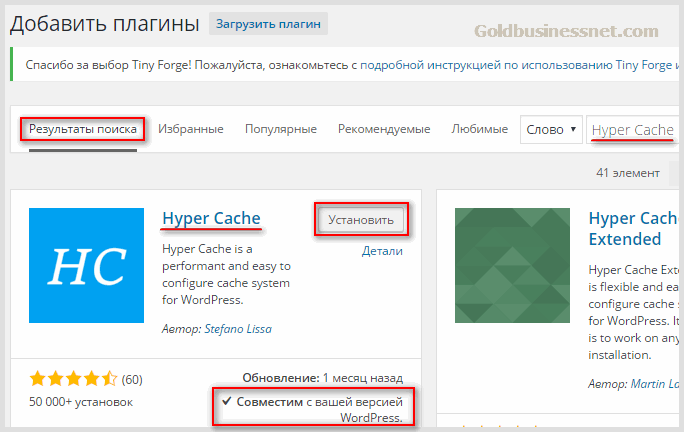
Кэширование сайта можно проводить с помощью некоторых плагинов, коих несколько. Я попробовал делать кэширование сайта некоторыми из них, но более всего мне понравился плагин Hyper Cache (ссылка на его скачивание будет дана ниже). Кэширование с помощью этого плагина дает отличный результат.

Как настроить плагин huper cache, как подключить кэш память, и как проводится кэширование сайта.
Устанавливается плагин, как обычно (НАШЕЛ – СКАЧАЛ НА КОМПЬЮТЕР – ЗАГРУЗИЛ В АДМИН-ПАНЕЛЬ – АКТИВИРОВАЛ). Скачать по ссылке ( https://wordpress.org/plugins/hyper-cache/ ) плагин Hyper Cache, который и позволит проводить кэширование сайта автоматически и без проблем. А вот настройки Hyper Cache имеют некоторые особенности, которые сейчас и рассмотрим. Я буду сопровождать настройки Hyper Cache скриншотами.
Для начала необходимо включить кэш память вашего движка wordpress сайта. Делается это путем вставки определенного кода.
Итак, код:
define (‘WP_CACHE’, true);
нужно будет вставить в корневую папку public_html (или htdocs) в файл конфигурации wp-config.php. Вставляется этот код после строки:
define (‘WPLANG’, ‘ru_RU’);
или в другое место, но главное – вставить эту строку внутри тэга. На моем блоге код стоит и выглядит так:
/** Имя базы данных для WordPress */
define (‘WP_CACHE’, true);
После активации плагина Hyper Cache во вкладке ПАРАМЕТРЫ (или НАСТРОЙКИ, зависит от версии вашего wordpress) появится функция Hyper Cache, жмем на нее и попадаем в настройки самого плагина, с помощью которого и будет происходить собственно кэширование сайта. Настройки не очень сложные, но в них нужно разобраться.
Итак, в самом верху страницы настроек появится кнопка Clear cache (очистка кэш), она пригодится в том случае, если вами будут проделаны какие-либо изменения на сайте (нажимаете эту кнопку, чистится кэш память, и пользователи видят уже измененные страницы сайта).
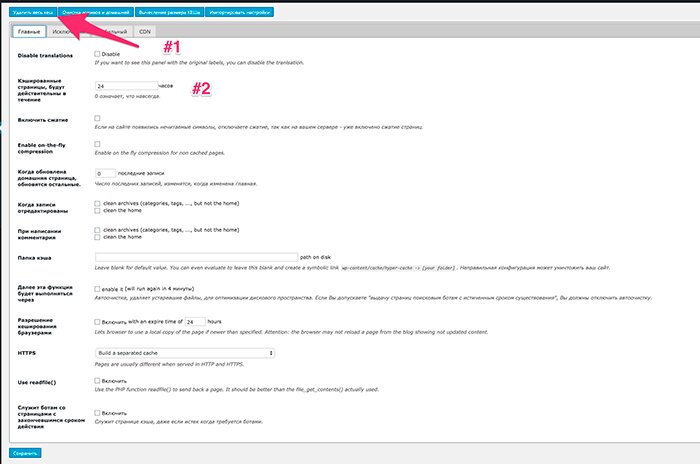
Состояние кэш памяти (см. скриншот – 1):
- 1 – это упомянутая выше кнопка очистки кэша, по которым проводится кэширование;
- 2 – это время, когда сбросится кэш память.

Проводим далее настройки плагина Hyper Cache, который будет проводить кэширование сайта.
В пункте ТАЙМАУТ КЭШИРОВАННЫХ СТРАНИЦ (указано время, в течение которого кэш память будет держать страницы), я указал 2880 минут, т.е. обновление страниц будет проведено через двое суток (48 часов).
В пункте АННУЛИРОВАНИЯ КЭША выставляем ТОЛЬКО ИЗМЕНЕННЫЕ ЗАПИСИ (указан пункт, когда кэш память страницы будет свободна).
Пункт ОТКЛЮЧИТЬ КЭШ ДЛЯ КОММЕНТАТОРОВ – комментатор увидит обновленную страницу с комментарием (либо увидит, что комментарий находится на модерации админа).
Пункт КЭШИРОВАНИЕ RSS – у меня данный пункт не подключен, т.к. при появлении статьи на блоге она может появиться с задержкой в RSS-ленте (у меня в настройках выставлен тайм-аут, и появление статьи в RSS не есть гут).
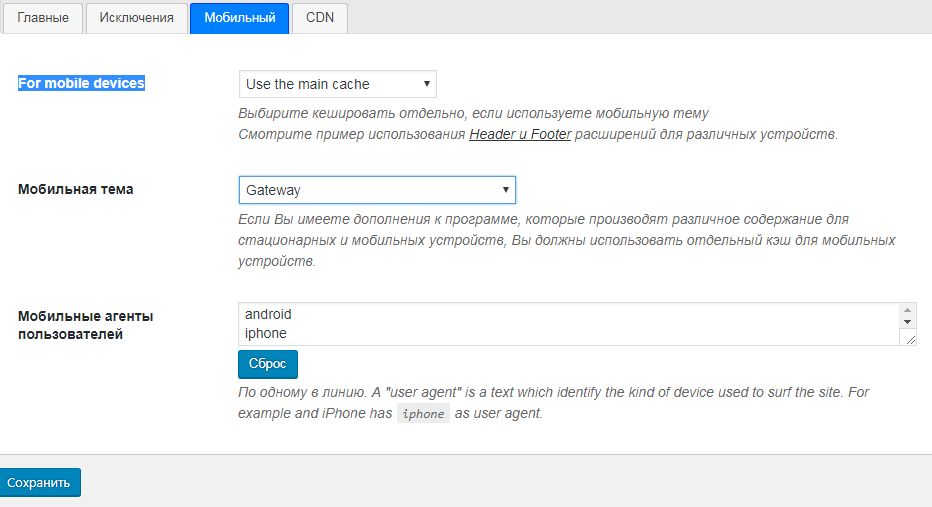
Настройка КОНФИГУРАЦИЯ ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ (скриншот – 2). Если ваш сайт имеет мобильную версию, то плагин hupercache определяет тип мобильного устройства, с которого происходит заход на сайт, сохраняет кэширование страницы под иным именем, данная страница будет оптимизирована и показана (точнее, – ее копия) по различным устройствам. У моего блога нет мобильной версии (хотя надо бы ей заняться), поэтому мне данный пункт не интересен (пока не интересен).

Пункт СЖАТИЕ. Я пока не стал подключать эту функцию, поэтому крыжики в чекбоксах не проставлял.
НАСТРОЙКИ ЭКСПЕРТНЫЕ (описание по пунктам этой функции).
Пункт ПЕРЕВОД – тут все понятно, без пояснений.
Пункт DISABLELAST-MODIFIED HEADER – отключение в заголовке страницы времени ее последних изменений.
Пункт КЭШИРОВАНИЕ ДОМАШНЕЙ – у меня крыжика в чекбоксе нет, т.к. я хочу, чтобы главная страница моего блога сохранялась в кэш память.
Пункт КЭШИРОВАНИЕ ПЕРЕНАПРАВЛЕНИЙ – у меня эта функция включена, т.к. на моем блоге есть редирект.
Пункт PAGENOTFOUNDCACHING (HTTP 404) – у меня в этом пункте нет крыжика в чекбоксе, а вы решайте сами для себя – нужно ли вам сохранять страницы с ошибкой 404 .
Пункт STRIP QUERY STRING – это очистка URL от дополнительных запросов в адресной строке (решайте сами – нужно это вам или нет).
Пункт URL С ПАРАМЕТРАМИ – отметьте, если вы не используется ЧПУ и адреса страниц на вашем блоге содержат знаки вопроса (?).
Не забывайте после каждого изменения каждого пункта в настройках плагина Hyper Cache нажимать кнопку ОБНОВИТЬ.
Настройки Фильтры.
Пункт ИСКЛЮЧАЕМЫЕ URI – внесите сюда адреса тех страниц, на которые вы желаете не распространять кэширование.
Пункт ИСКЛЮЧАЕМЫЕ АГЕНТЫ – юзер-агенты (например, поисковые боты) для которых кэширование не будет выполняться (показываются всегда актуальные версии страниц).
Пункт СОВПАДЕНИЕ COOKIES – если куки будут совпадать, то кэширование не будет выполняться.
Вот, пожалуй, и все с настройками плагина Hyper Cache, который будет осуществлять кэширование вашего сайта
Кэширование при помощи плагина Hyper Cache имеет Плюсы!
Плагин Hyper Cache позволяет делать не только кэширование сайта, но и производит сжатие (gzip), что уменьшает размеры файлов, а это напрямую позволяет ускорять работу сайта.
Я обратил внимание на еще один очень интересный момент плагина Hyper Cache. Кэширование с помощью этого плагина не работает для админа вэб-ресурса (уж вы-то, как админ, переживете медленную загрузку своего сайта). Но тут есть положительный момент – вы, как зарегистрированный пользователь сайта, можете делать манипуляции по изменениям на сайте (редактирование статей, менять дизайн и т.д.), не чистя кэш память сайта. Это очень удобно, когда вы работаете над своим вэб-ресурсом.
Плагин Hyper Cache, довольно-таки, частенько обновляется, что является также плюсом для вэб-ресурса (я так считаю).
Итак, из данной статьи вы, уважаемый читатель, узнали, для чего необходимо кэширование сайта, и как правильно настроить плагин Hyper Cache, как работает кэш память сайта.


















